
Create a single page application. Laravel 5.4 + Vue 2 + Vuetify +… | by Heddie H. Franco | carbono | Medium

Rolling your own management application with Vue, Vue Router, Vuetify, and node-fetch - LogRocket Blog

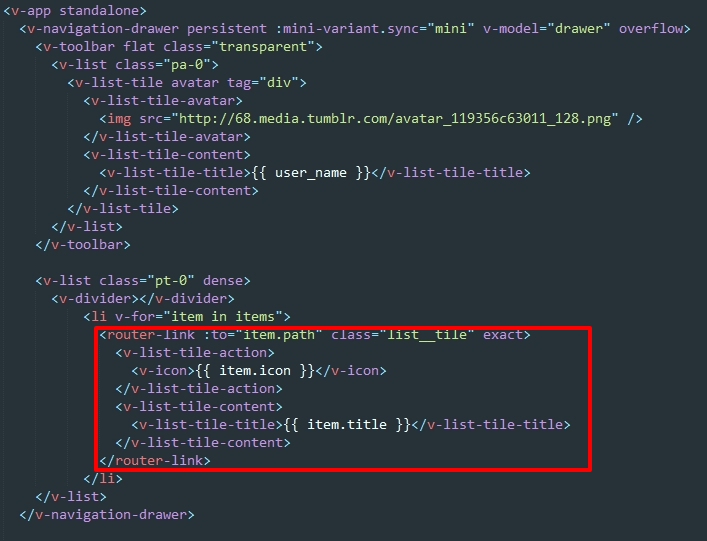
vue.js - VueJS Router - How do I stop multiple active routes when using sub routes and Vuetify? - Stack Overflow

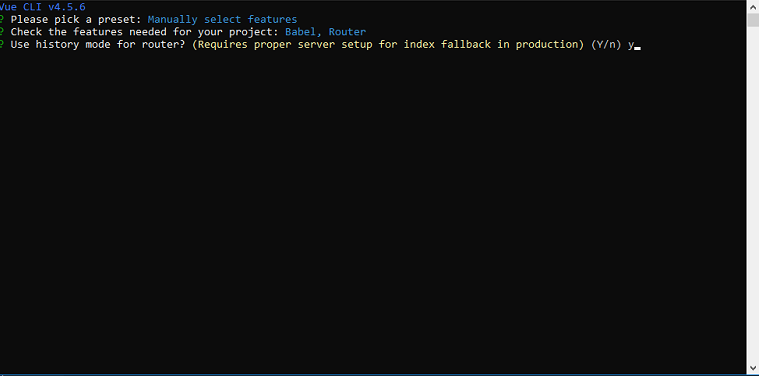
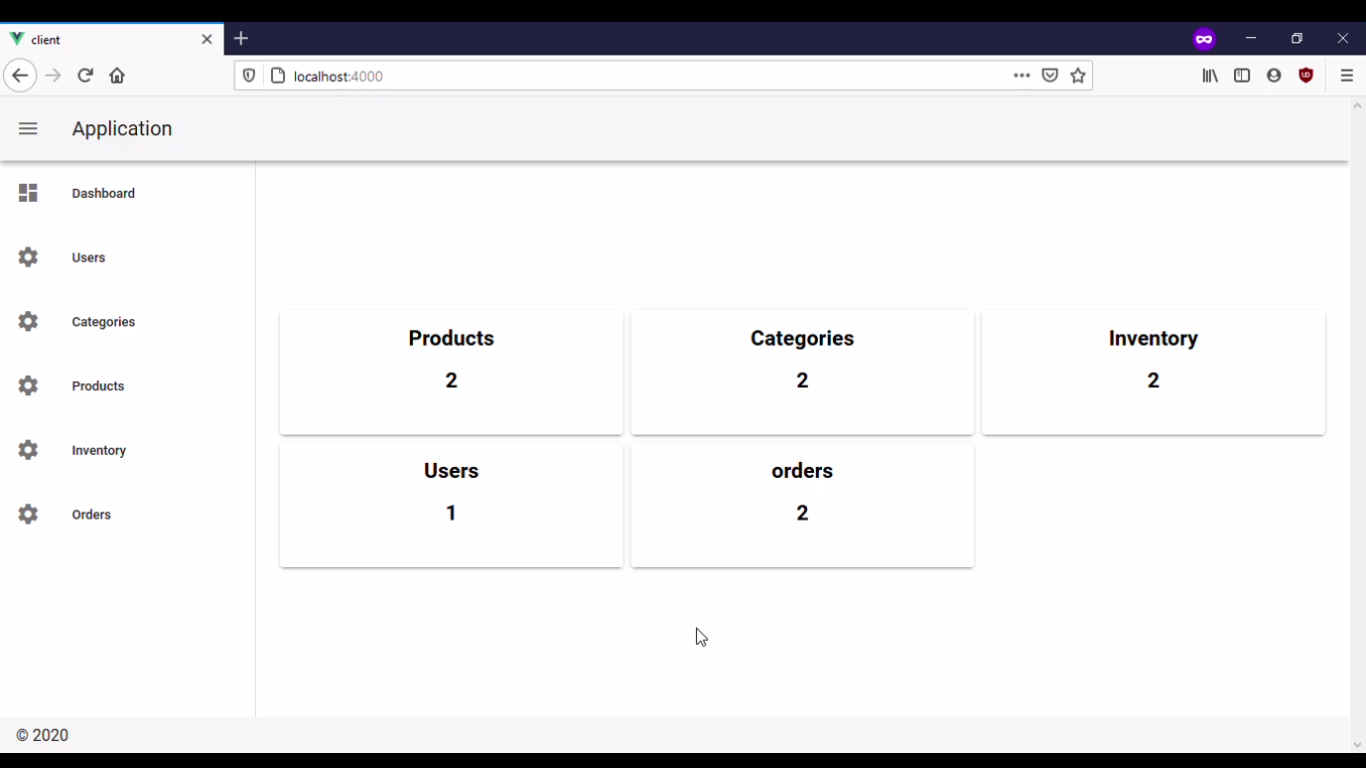
Rolling your own management application with Vue, Vue Router, Vuetify, and node-fetch - LogRocket Blog
Feature Request] Add 'active' state detection on [navbar / navigation-drawer] component with i18n router. · Issue #5321 · vuetifyjs/ vuetify · GitHub
Feature Request] Add router-link-active class to navigation links for partial matching · Issue #2932 · vuetifyjs/vuetify · GitHub