
Getting Started With W3.CSS. Kick start your web-development project… | by Ng Wai Foong | Better Programming

css - W3school, I know nothing about webdesign... But that table-text doesn't seem in place.. - devRant
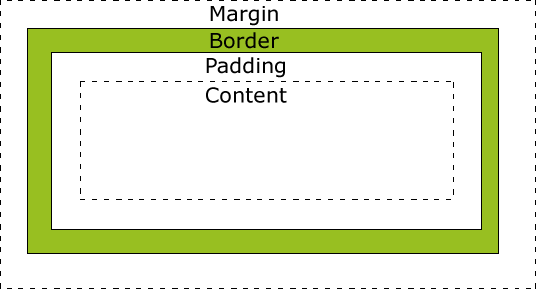
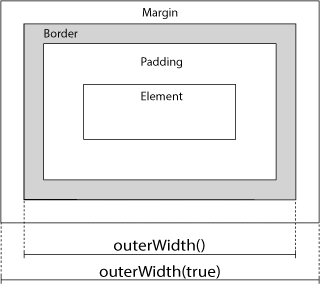
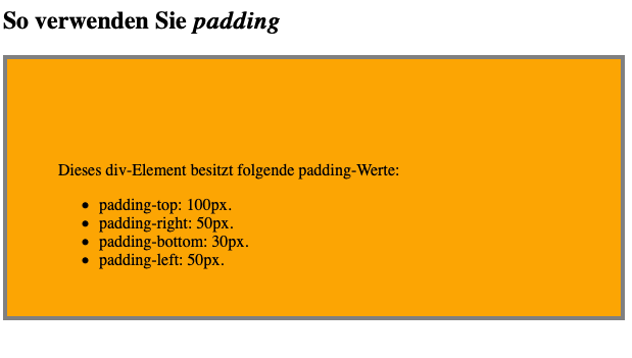
![why not using padding as display as they show? [duplicate] - The web development company Lzo Media - Senior Backend Developer why not using padding as display as they show? [duplicate] - The web development company Lzo Media - Senior Backend Developer](https://i.stack.imgur.com/d7xDP.png)
why not using padding as display as they show? [duplicate] - The web development company Lzo Media - Senior Backend Developer